Side Scroller Horror
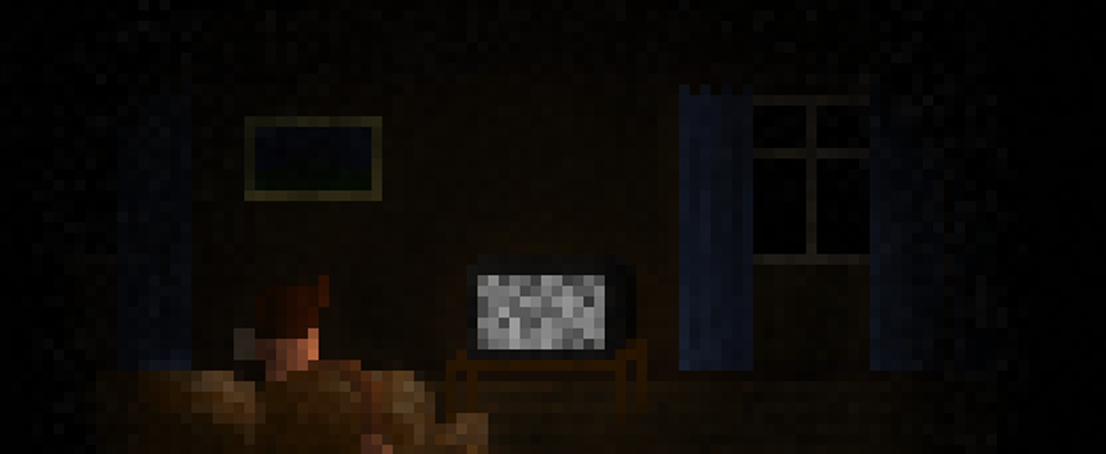
This side scroller horror project was going to tell a tale about a man who through a traumatic event unintentionally forgot about it, only to replace those memories with lies. The story was supposed to be told in a similarly symbolic way as the Silent Hill series, where monsters, level design, theme and mechanics were gonna be tied together with that traumatic event.
My contribution
My main focus for this project was to learn about a few things: scripting, pixel graphics, animation and story writing. The inspiration to start this project came from a lack of horror games that you can play on your mobile phone, especially the kind that are more adventure/puzzle focused. During the planning of this project, I had to make and learn about using simple controls and implement mechanics that translated well to the limitations of a mobile device.
What I Learned
This was the first time I’ve designed a game that was supposed to be played on a phone, and also my first solo project. This meant that I had to be ready to fill roles that I previously had no experience with. Because of my love for making games, I was ready to tackle it! This would later also be my downfall, the scope was way too big and I had to put the project on hold due to other commitments. But I learned a lot!
- Design with simple controls in mind: Coming up with the controls, UI layout and still making it a pleasant experience was very important. It was a lot harder than I thought and it took up a lot of time trying to figure out how it would function on a technical level using GameMaker. The most interesting thing about designing the UI layout was thinking about the most common way people hold their phones when they play. Because of this, I also had limited space to leave for buttons that are commonly used for mechanics on other platforms.
- Pixel graphics: I used pixel graphics as the main style because I felt it played to my graphical strengths. The most difficult part was to create reusable assets that would still be identifiable even on a really low pixel count screen. I had to figure out a visual way for interactions with certain objects as well. My solution was to create two identical assets where one of them would have a white outline. Then as the player walked up close to an object it would swap out the graphics to make it “light up”, indicating that the player can use his interaction mechanic.
- Animation: With the style I was going for, I quickly realized that trying to animate my character would be really tricky. I learned that with the minimalistic style the mind is ready to “fill in the blanks” with the lack of detail the graphics had. The animations for the character, for example, didn’t need to be perfect. As long as it sort of resembled the actions you needed it to do, it worked.
- Scripting: Coming in with no programming skills I had to learn how GameMaker worked. This meant that I could either use their drag-and-drop functions to create whatever I needed, or I could use their scripting language, which is what I ended up doing. Through using that, I learned some basic programming: variables, classes, child classes, creating functions, communicating between classes and behaviour states.
- Working solo: Working on this project taught me a lot about making sure that the scope of the project isn’t too big. I quickly learned what my resources were and that eventually this project would have to be put on hold. But everything I learned from doing this was without a doubt worth every minute of development!